StorybookのViewport/Background
date
Jan 2, 2023
repo_url
slug
viewport-background
status
Published
summary
type
Post
thumbnail_url
tags
storybook
outer_link
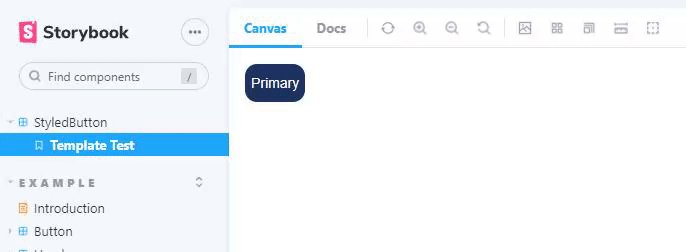
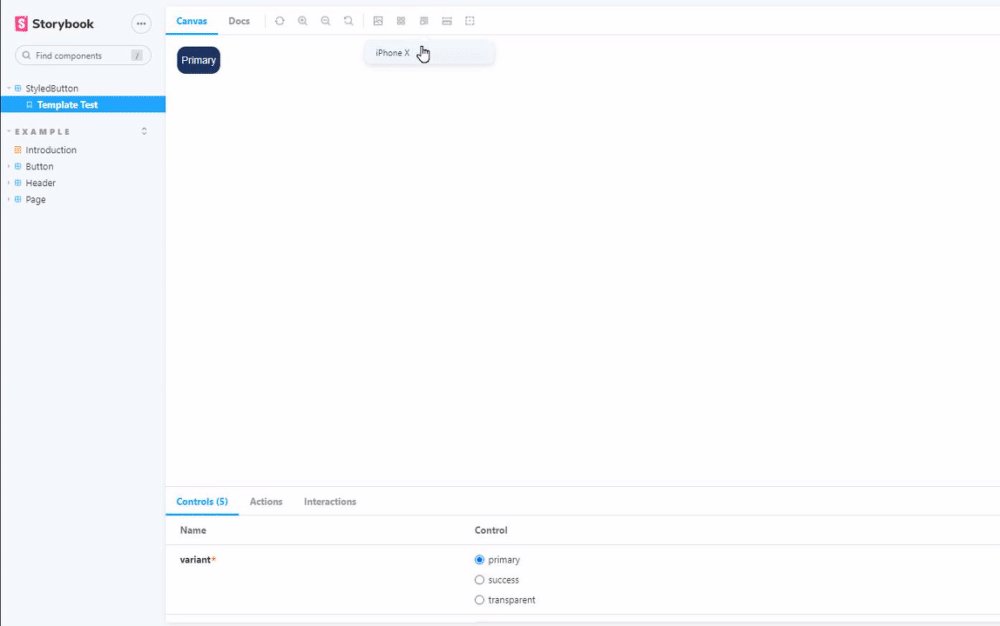
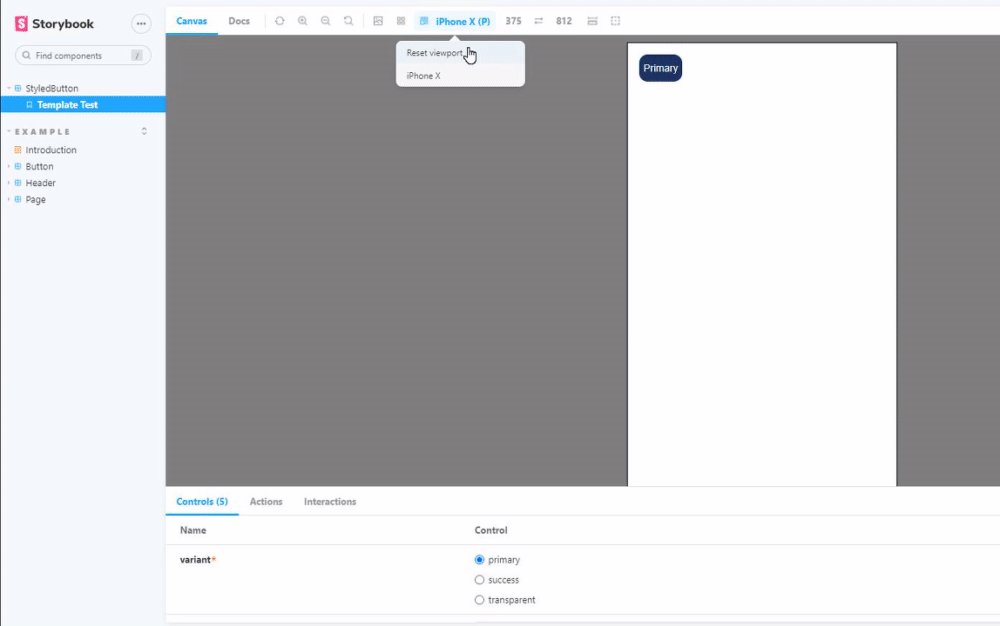
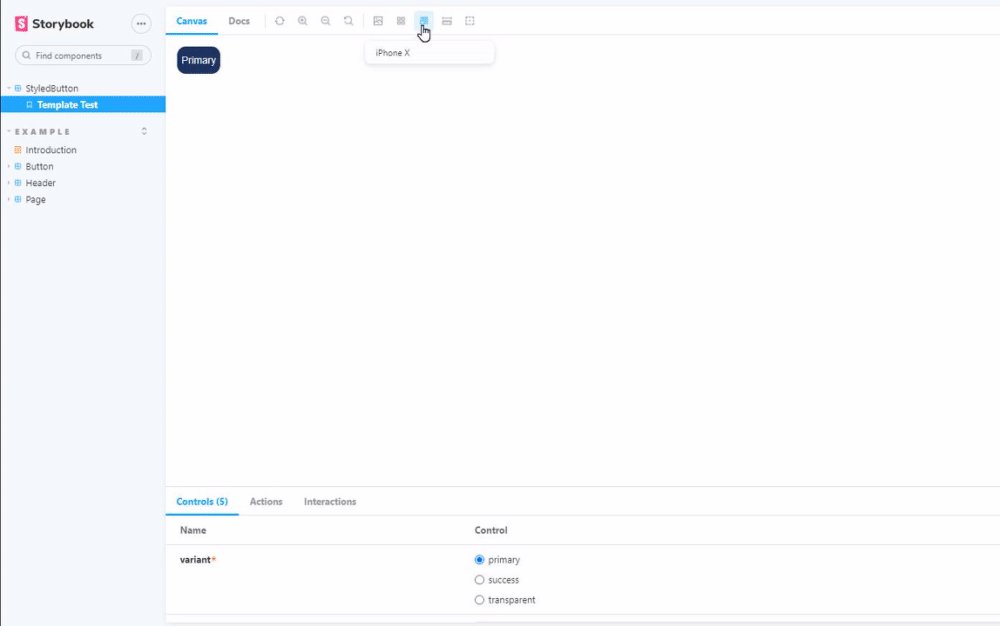
ViewportやBackgroundは、コンポーネントを表示する環境のビューポートや背景色を変更できる機能を追加します。
これらはStorybook上の右カラムのツールバーから変更できます。
独自のビューポートや背景を使用するには、.storybook/preview.jsで設定します。
export const parameters = {
//...
// 独自のビューポートを設定
viewport: {
viewports: {
iphonex: {
name: 'iPhone X',
styles: {
width: '375px',
height: '812px',
},
},
},
},
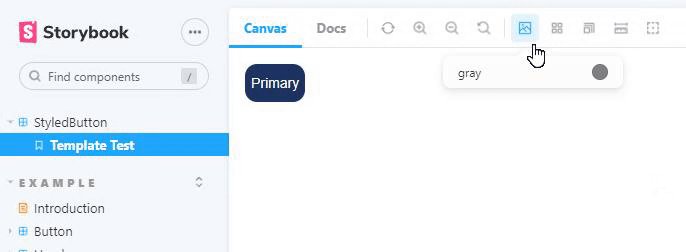
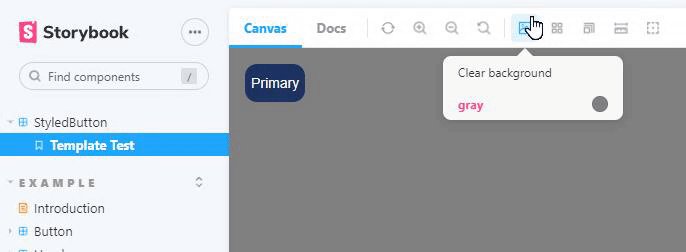
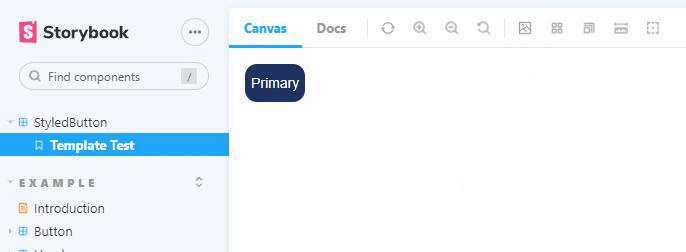
// 独自の背景を設定
backgrounds: {
values: [
{
name: 'gray',
value: '#808080',
},
],
},
};ビューポートの動作GIF

背景の動作GIF