Storybookを使ったコンポーネント管理と基本的な使い方
date
Dec 30, 2022
repo_url
slug
storybook-component-basic
status
Published
summary
type
Post
thumbnail_url
tags
storybook
outer_link
StorybookはUIコンポーネント開発向けの支援ツールです。
コンポーネントのカタログを構築できます。「実際にコンポーネントを組み込んだ画面全体」ではなく、個々のコンポーネントごとに確認できます。
コンポーネントベースの開発では、いかに手軽に個々のコンポーネントを確認・一覧できるかが開発体験に大きな影響を与えます。Storybookを使用することで、独立した環境でUIコンポーネントの見た目や振る舞いを確認でき、コンポーネントの管理がしやすくなります。
またデザイナーの方でも開発中にUIコンポーネントの実装を簡単に確認でき、デザイン上の問題による手戻りを減らすことができます。
基本的な使い方
プロジェクトへの導入
npx sb@latest init起動
npm run storybookインストール時の警告について
eslintPluginが入ってないよ→インストール
npmはバージョン7が推奨だよ→
npm run storybook --legacy-peer-deps=true で実行or
npx storybook@next automigrate で更新①設定オブジェクトの定義
まずストーリーのグループ名や表示したいコンポーネントをまとめた設定オブジェクトを定義し、デフォルトエクスポートします。
// コンポーネントに対応させた .stories.tsxで終わるファイル名でファイルを作成
import { ComponentMeta, Story } from '@storybook/react';
import { StyledButton, StyledButtonProps } from '../components/StyledButton';
// ファイル内のstoryの設定(メタデータオブジェクト)
export default {
//グループ名
title: 'StyledButton',
//使用するコンポーネント
component: StyledButton,
} as ComponentMeta<typeof StyledButton>;その後、Storybookで表示するコンポーネントを定義し、名前付きエクスポートします。
この時それぞれの変数名がStoryの名前になります。
// Storybookで表示するコンポーネントを定義し、名前付きエクスポートする(これが↑のStyledButtonのトグル内に追加されていく)
export const Primary: Story<StyledButtonProps> = (props) => {
return (
<StyledButton {...props} variant='primary'>
Primary
</StyledButton>
);
};
export const Success: Story<StyledButtonProps> = (props) => {
return (
<StyledButton {...props} variant='success'>
Success
</StyledButton>
);
};
export const Transparent: Story<StyledButtonProps> = (props) => {
return (
<StyledButton {...props} variant='transparent'>
Transparent
</StyledButton>
);
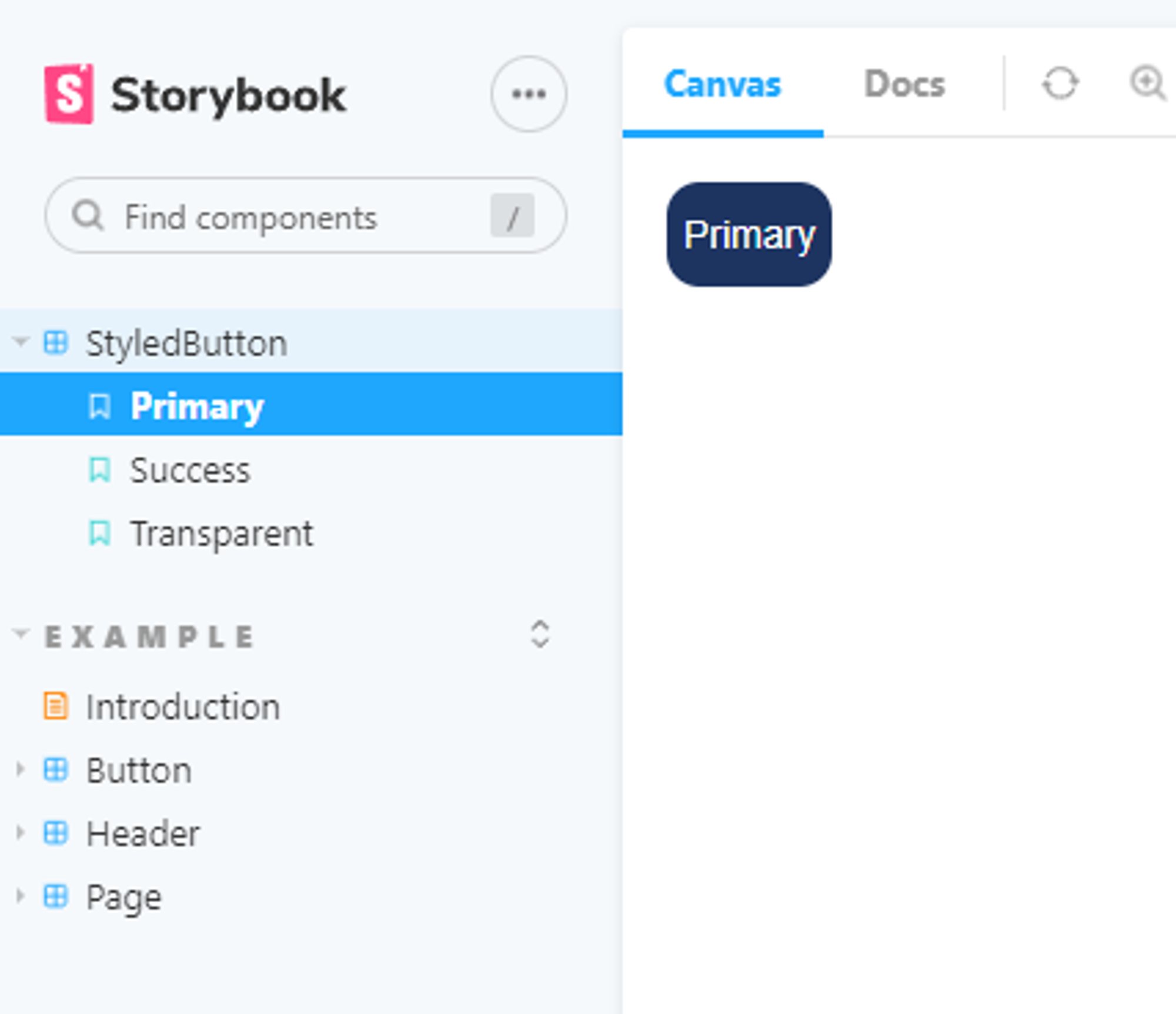
};このコードを追加してStorybookを確認すると、StyledButtonというグループが左タブに表示され、その中にそれぞれPrimary,Success,Transparentという3つのStoryが表示されます。